For those of you who use Google Analytics GA4 to measure traffic and engagement on your website, and wish to include the infoodle form actions in your tracking, you can do so as follows:
1. Get the GA code for your site.
This is explained here - under 'setting up data collection for websites' https://support.google.com/analytics/answer/9304153#add-tag
Copy the GA javascript code generated.
2. Add to the infoodle form.
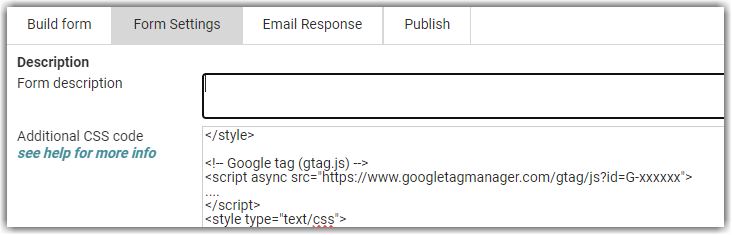
Select the Edit option for the infoodle form you want to add the GA4 code to, and select the Form Settings tab.

In the section titled Additional CSS code add this line:
</style>
and follow with the GA4 code. It will look something like this (dont use this code, use your copy):
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxx">
...
</script>
and finish with
<style type="text/css">
You can add any other CSS you need after this.
When complete, save the form. You should now see the tracking from the form coming into your Google Analytics.