For those of you who use Google Analytics GA4 tags to measure traffic and engagement on your website and wish to include the infoodle form actions in your tracking, you can do so as follows:
1. Get the GA code for your site.**
This is explained on Google's support page under Add the Google tag directly to your web pages https://support.google.com/analytics/answer/9304153#add-tag
Copy the GA javascript code generated.
2. Add to the infoodle form
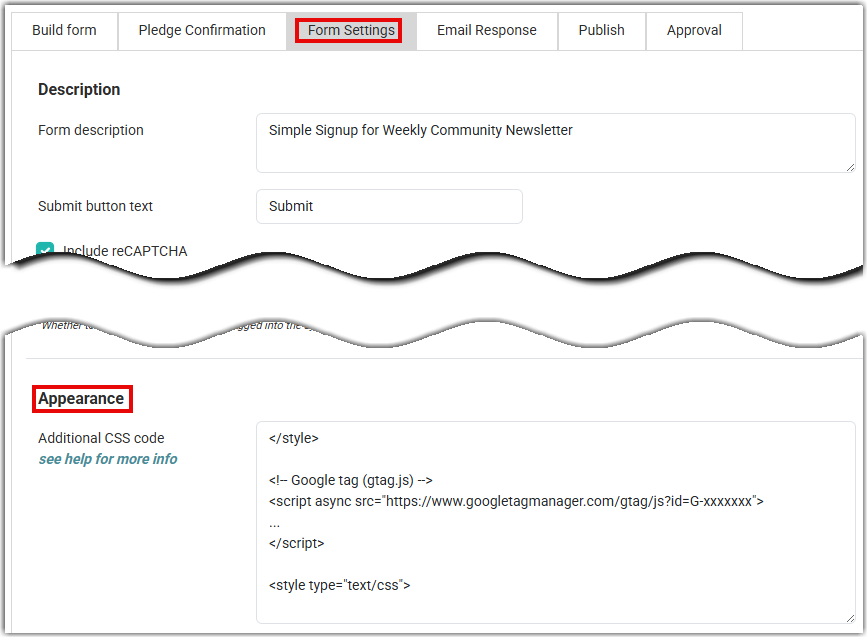
Select the Edit option for the infoodle form you want to add the GA4 code to, and select the Form Settings tab.

In the section titled Appearance and add the following and your GA4 details into Additional CSS code:
</style>
and follow by your GA4 code. It will look something like this (use your own Google tag):
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxx">
...
</script>
and finish with
<style type="text/css">
You can add any other CSS you need after this.
When complete, save the form and test. You should now see the tracking details in your Google Analytics.