Page routing can be as simple or as complex (within the constraints of what infoodle provides) as you require.
Drawing out the outline of sections and links to page breaks will help with the design and the elements required when creating your own forms in infoodle.
Here are a few examples, with links to live forms, to give you some ideas:
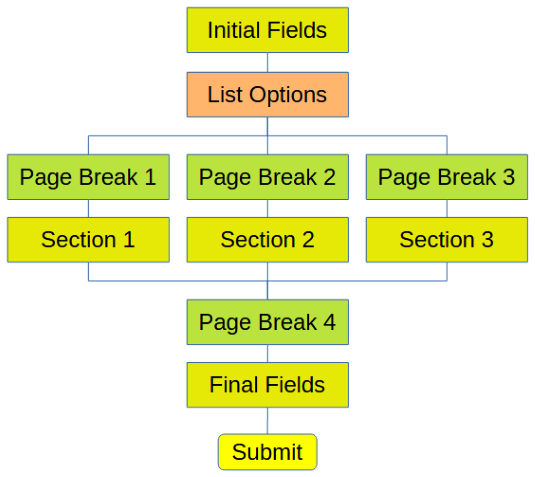
Example 1: Multiple options linking back to a common page
This style of form could be user where you need to collect, or provide, information for different groups of users, and once provided, route them to pages that are common to all users ("what skills do you have", "what assistance do you require").

Live form: Multiple options linking back to a common page
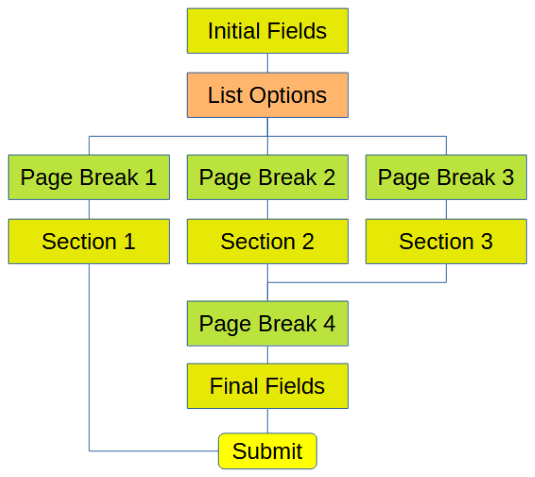
Example 2: Multiple options with one linking direct to submit
A real world example of this could be a situation where you need to "weed-out" users. The question could be: "What membership level are you?". The first option could be "Not a member" with routing to a notice indicating that only members should be completing this form, with the only further option is to submit the form.

Live form: Multiple options with one linking direct to submit
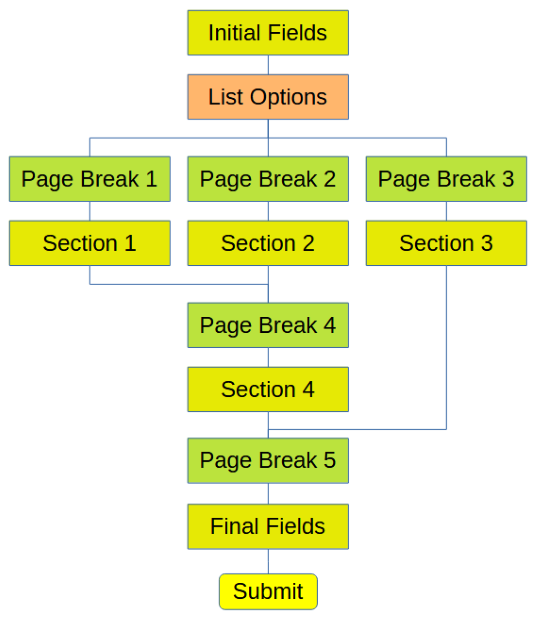
Example 3: Multiple options linking to different sections
This is similar to the previous example however in this case you want to route users to different sections before presenting a common final page.

Live form: Multiple options linking to different sections
Example 4: List option leading to another list
This could be useful where you might need to filter users with an initial question "What area are you in" or "what age group are you" and based on how they respond, you need to provide specific information based on subsequent questions ("Are you north or south of the river" or "If you're over 65 are you still working full-time?").

Live form: List option leading to another list
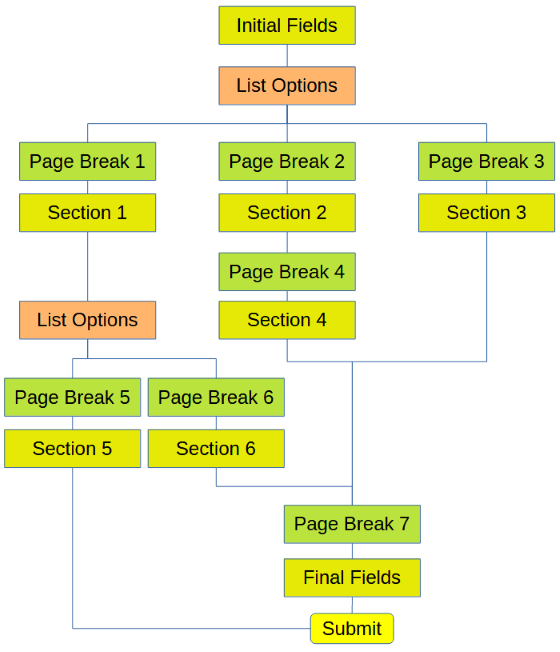
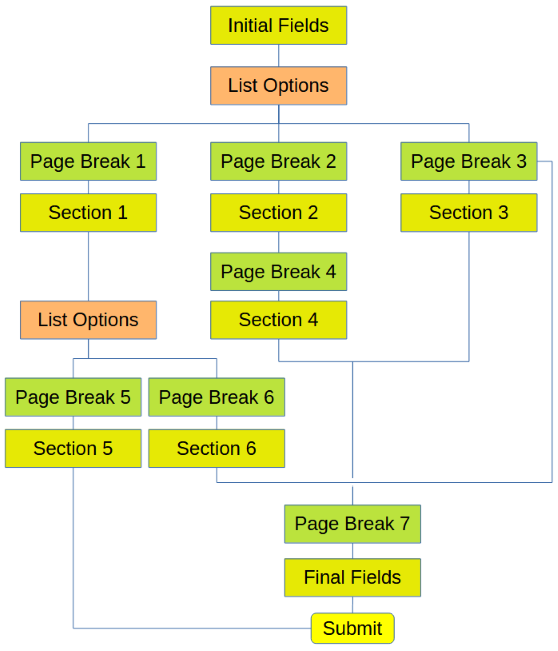
Example 5: Complex
This is a variation of the previous form, where you include other questions that lead to different questions, with the addition of routing the answer to one question to a question further up in the form. This may help avoid the need for the repetition of questions.
In this example, the link between Section 6 and Page Break 3 avoids the need to have the same questions in a Section "6A" before the final routing to Page Break 7.

Live form: Complex
Related Articles
Form Page Break
Custom Fields - Manage Fields
Lookup Lists for Custom fields
Generic & Independent Fields - List