The Form Page Break element provides the option to break long forms into sections, with each section presented on its own page. Navigation from one page to the next is provided by Back and Next buttons. The form can include any number of Page Breaks.
Additionally, when used with a List element (either a Custom Field - Lookup, or Independent Field - List), a Form Page Break allows you to jump to sections based on the selection made from the list. A possible use for this feature could be when creating a survey - if answer 'X', jump to section 2, but if the answer is 'Y', jump to section 3.
For examples of various forms using Page Breaks and List options, see: Examples of Page Routing
Here's how to add the Form Page Break:
-
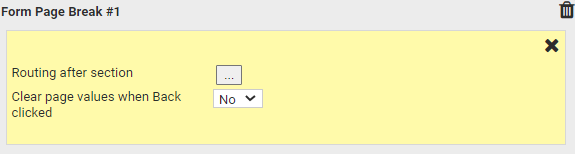
Drag the Form Page Break field onto the form field.

-
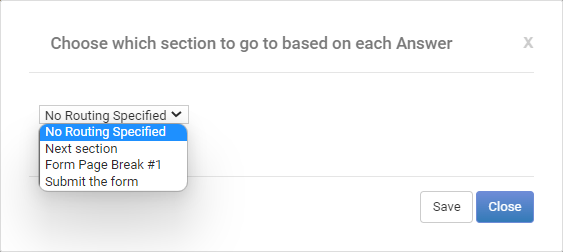
Routing after section - select this option to set what happens, or is displayed, next. The options are:
- No Routing Specified - the default setting
- Next section - display the next section
- A list of the Form Page Break options available on thie form. The example below indicated that there is currently only one Form Page Break on the form.
- Submit the form

-
Clear page values when Back clicked - when set to Yes and the user selects the browser's Back button, any information previously added by the user to the form, will be cleared.
To see how the List element could be set up to work with Form Page Break, see Generic Fields - List