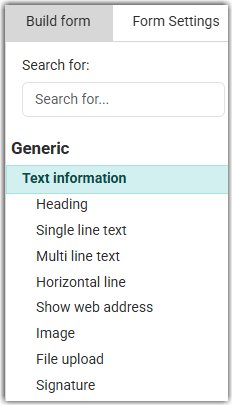
Text information fields

Text information fields provides you with the ability to add the following to forms:
-
Heading - a field for adding a heading and setting the size of the heading.
-
Single or Multi line text - provide you with areas of text on the form for instructions or or description.
-
Horizontal line - a horizontal line for defining sections of the form.
-
Show web address - add a website address to the form.
-
Image - provides the ability to upload and add an image to the the form
-
File upload - See more information about uploading a file into infoodle, see File Upload
-
Signature - this field provides the option to sign the form with a signature. This can be entered on a computer by using the mouse, or on a mobile or tablet by drawing the signature with a finger or stylus.
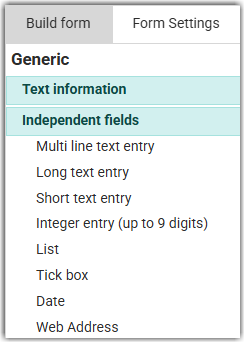
Independent fields

This is information that you would like to capture but not want to keep as a standard field in infoodle. This data will therefore only appear in this forms area, in the emails notifying you of an entry, and the export function. You can have any number of these fields on your form i.e. you can have two Short text entry fields etc.
Note: both the Short text entry and Long text entry store the same number of characters - 255. The reference to Short and Long refer to the size of the field when displayed to the form user.
If you think that the form user will enter more than 255 characters, use the Multi line text entry field instead - this can accept 65,535 characters.
List
Of special note is the List element. The use of this element, in conjunction with the Form Page Break element, provides you with the option routing users to different sections of the form based on the selection made from the list.
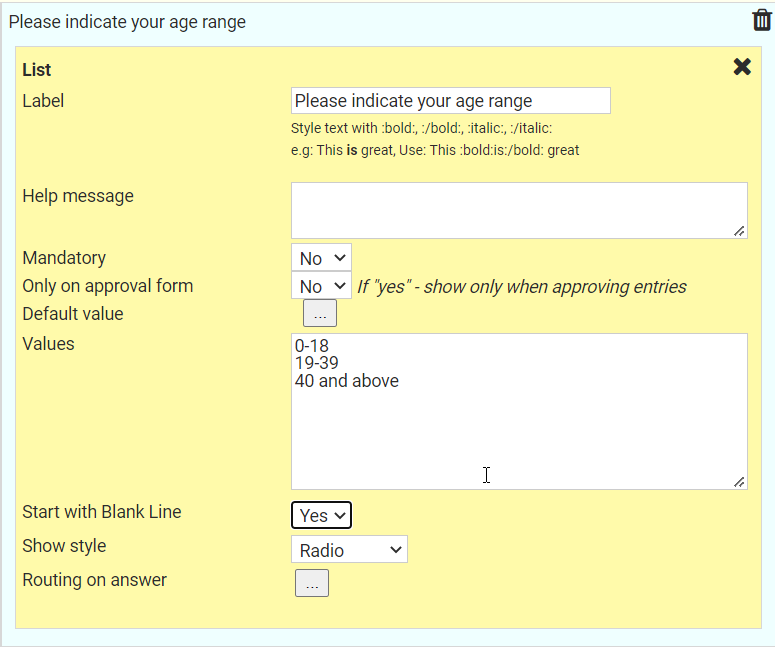
For example, the following settings request the user to select an age range:

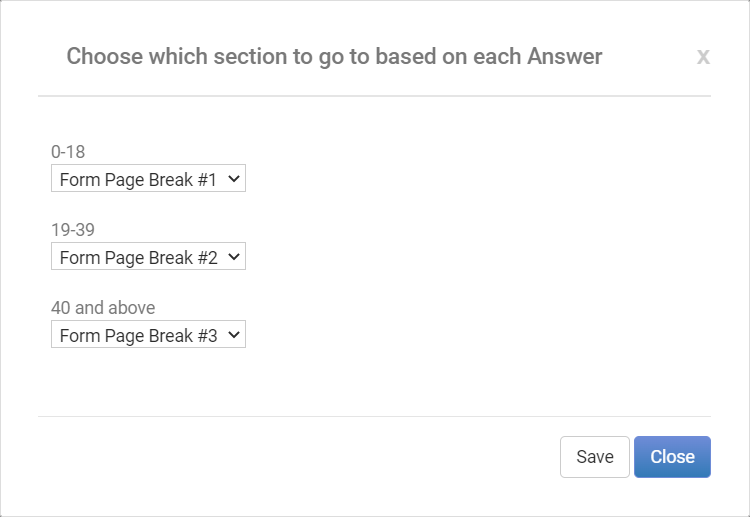
The Routing on answer settings result in the following behaviours:

Specific List options
- Default value - select a list item to display as the default.
- Values - the items to be displayed in the list
- Start with Blank line - if set to Yes, the Default value options will include a blank option for use as the default.
- Show style - this option displays the list items as either a drop-down list or displays all items with the option of selecting just one.
- Routing on Answer - select this button to assign one of the following to each list values:
- no routing specified,
- open the next page,
- jump to the selected Form Page Break, or
- submit the form.
For examples of forms with page routing, see: Examples of Page Routing
Contact Permission Fields

These fields provide a way for the form user to indicate, and have record into their profile, their preferences for how they want to be contacted.
Further information
For further information on the other field options see:
People Fields
Household or Organisation Fields
Group Fields
Finance Fields
Payment Fields