Adding Mailchimp Designs to Basic Emailer
You may want to use Mailchimp for the ability to create great email designs, but the flexibility of editing content within infoodle without having to load up Mailchimp every time you want to send an email. Examples of this might be if you have a corporate header/footer for your emails. Or perhaps you are wanting to create nicer looking Receipts Emails.
This article will take you through the required steps to do have the best of both worlds.
infoodle now has a designer built into the CRM and provides you the ability to design great emails inside of infoodle, and save those emails as templates for future use. Now you can design and compose emails within infoodle - there's now no need for third-party designers like Mailchimp.
For more information on our infoodle, see Email Designer.
Document Contents
- Creating a Mailchimp Template.
- Importing the Template into infoodle.
- Using the Template with the Basic Email Composer.
Creating a Mailchimp Template
The first step is to create your Mailchimp Template itself.
We will not be covering this in this article specifically, but you can refer to Mailchimp's own Help Documentation if you need any help around using Mailchimp.
However, there are two factors that are critical when creating your template to use as a Design in infoodle:
-
Template Type - Mailchimp templates created using their Email Builder are not compatible with infoodle. You will need to use the Classic Builder. If unsure which you are using please see this Mailchimp Help Documentation.
-
Including a Content Tag - in order to use a Mailchimp template as a Design within infoodle, you need to let infoodle know where infoodle content will be in the template. This is done in Mailchimp by adding the following tag that infoodle will be looking for:
{content}
Without this tag, your template can not be used as a design in infoodle.
See below for an example of this tag inside a Mailchimp text area:

Importing the Template into infoodle
To import the Mailchimp template into infoodle, follow the steps below.
**If you have not yet connected infoodle to Mailchimp for the first time, please see infoodle & Mailchimp.

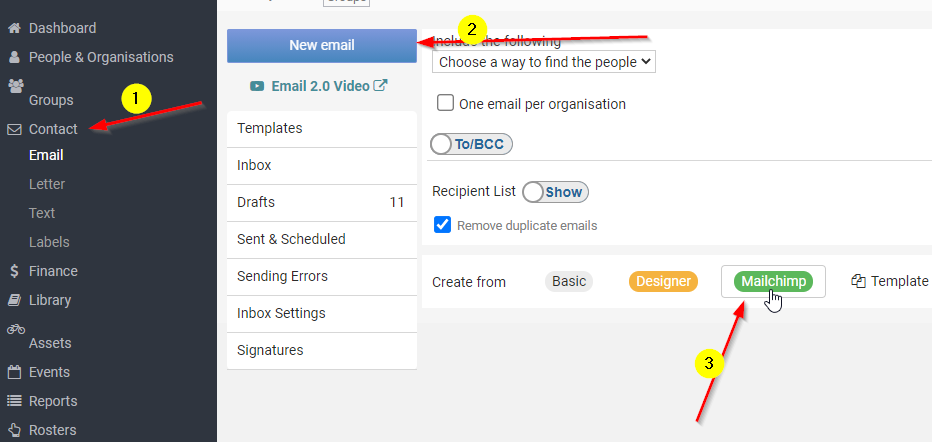
- Select Contact then
- New Email, and finally,
- Mailchimp.

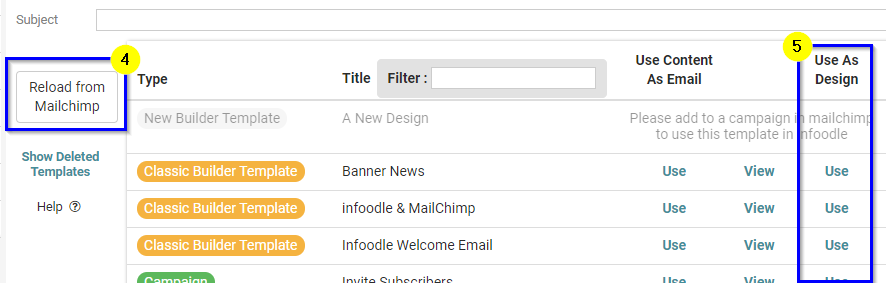
- Select Reload from Mailchimp
If your template is displayed but has since been updated in Mailchimp, you still need to select this button to download the update into infoodle
-
Select Use - under the Use As Design column, select the Use link against the template you want to use with the Basic Email.
Your Mailchimp Template will now be loaded into infoodle and you will have been taken to the Basic Email Composer.
Using the Template with the Basic Email Composer
If you would like to change the selected Design from an already loaded Design, you do not have to perform the above steps every time.
However if any changes have been made in Mailchimp, remember to reload the template from Mailchimp.

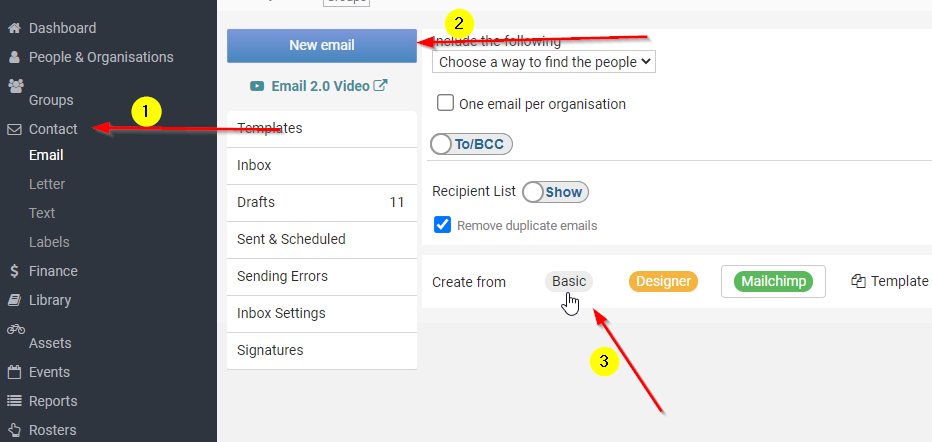
- Select Contact
- Then New Email
- Followed by Basic.

-
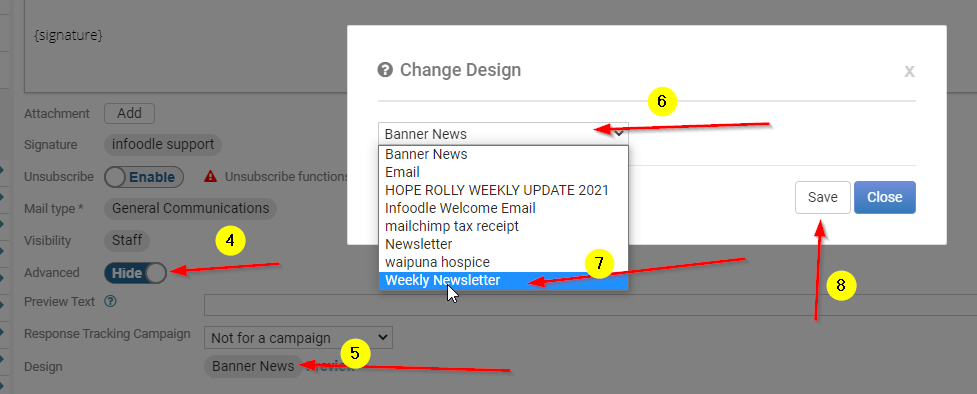
Select Show (the indicator changes to Hide) - this will reveal a number of available advanced email settings.
-
Select Edit - if a Design Template has already been selected previously, the button will not be labelled 'Edit', but instead will be labelled the name of the Template itself - in this case, 'Banner News'.
-
Select the drop-down menu.
-
Select the required Design Template from the drop-down list.
-
Select Save.
Your Mailchimp Design has now be loaded for the email, and you can compose your email as per normal.