There are times when you want to use data from infoodle to pre-populate a form for someone to complete. An Unsubscribe, or Data update & confirmation forms would be two examples.
A common method of presenting the form and the pre-populated fields to your contacts would be to include a modified URL link to the form they need to check and confirm. Once the email was received the contact would select the link you provided, and the form would open with the fields populated with the data you have in your infoodle database.
Merge Tags
Merge tags are used within generic documents as a means of inserting client specific data into a document that is intended to be distributed to many contacts. These documents could be: receipts, emails, etc.
Merge tags are sometimes referred to as personalisations.
Examples of merge tags are: {first name}, {last name}.
If we want to let the contact know what data we have, and to provide them with the opportunity to update or add data, we can send an email to them that includes a modified link to the form. When the link is selected, the form opens with the contact's data inserted into the form.
The modification to the form URL includes adding a form field reference and the merge tag that infoodle will substitute with actual data when the email is sent.
For information on the use of Merge Tags, see: Using Merge Tags in Basic Email
Form Fields and Modifying Form URL
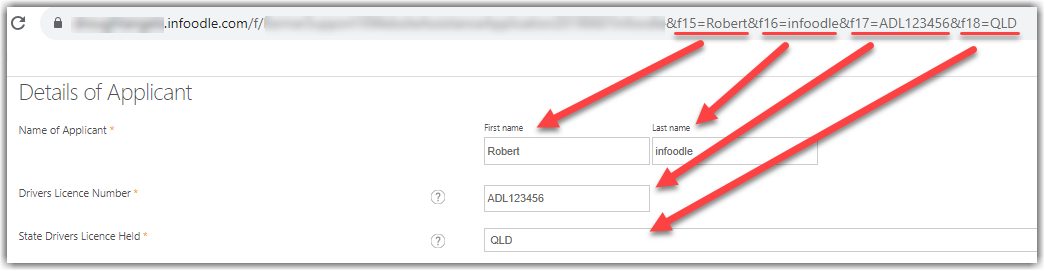
The fields you see on the form are numbered starting with 1. The first field on the form is referred to by f1, the second f2, etc.
Form fields don't always progress from the top to bottom with f1, f2, f3, etc, in sequence. To confirm which actual form field your merge field will correspond to, add the suspected field number 'f' reference and actual data to the form URL, and copy the complete URL to a new browser window - note which field the data appears in and adjust the 'f' reference as necessary.
For example:

-
You can add more than one form per page on your website. They are referenced separately (see below for examples).
-
Check boxes are honoured - use 1 as the value. For example, f5=1 will select the checkbox.
-
Radio buttons are honoured - you need to know the 'value' parameter of the specific radio button you want. For example, f5=24, and that will select that radio button.
-
Drop downs are honoured - use the text you see on the dropdown to select the specific drop down item you want.
Modifying the Form URL
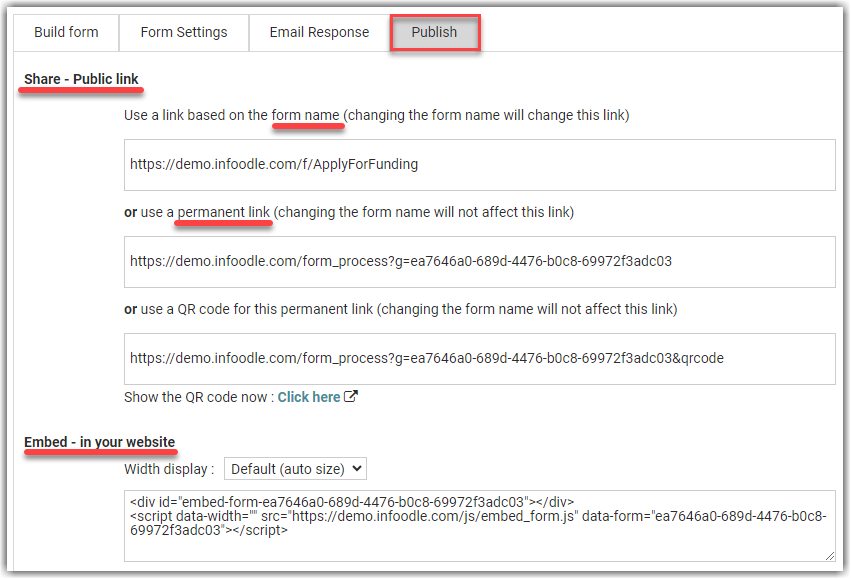
- From the Publish section of the form, select either one of the Public links or the Embed Code:
(from the infoodle demo site)

- Add the field numbers you need to the URL - and in any order - for example:
- if you only want the 3rd field, then add f3=xyz to the URL, you don't need f1=&f2=&f3=xyz
- if you want field 2 and 6 then f6=welcome&f2=jo@smith.com will work, as will f2=welcome&f6=jo@smith.com
When adding Form Field references to a link that includes the form name (not a permanent link), you must add a question mark to the end of the URL first, then add the field references.
For example:
https://demo.infoodle.com/f/ApplyForFunding?f1={first_name}&f2={last_name}
Examples (these don't link to an actual page)
1a. Add personalisations to the form URL - if you want the the 1st field to populate with the Firstname and the 2nd field to populate with Lastname, add &f1={first_name}&f2={last_name} to the end of the publish URL. For example:
https://demo.infoodle.com/form_process?g=ea7646a0-689d-4476-b0c8-69972f3adc03&f1={first_name}&f2={last_name}&f10=jo@example.com
1b. Add parameters to the embed code - if its helpful, you can add parameters to the embed code itself with the 'data' attribute. For example:
<script data-width="" src="https://demo.infoodle.com/js/embed_form.js" data-form="2c591272-90ee-4f04-841c-846370b713f2" data="f10=jo@example.com"></script>
- Add parameters to the URL - if its helpful you can add the parameters to the page URL.
Multi-form per web page examples
You have to identify which of the potentially multiple forms on this page - the first one is index 0.
1. This will change the first embedded form - B0 - on the page
https://demo.infoodle.com/embed_page?infoodledata%5**B0**%5D="f6=11&f3=1&f1=HI"
- This will change the second embedded form - B1 - on the page
https://demo.infoodle.com/embed_page?infoodledata%5**B1**%5D="f6=11&f3=1&f1=HI
Remember when adding fields and merge tags onto your URL you have a limit of 2048 characters.