So you've Added a Form, applied the Form settings and setup an Email Response. The next step is to Publish it.
Forms Can be published either by using a Public Link to the form (including a QR Code), or by embeding that form within a Webpage on your website.

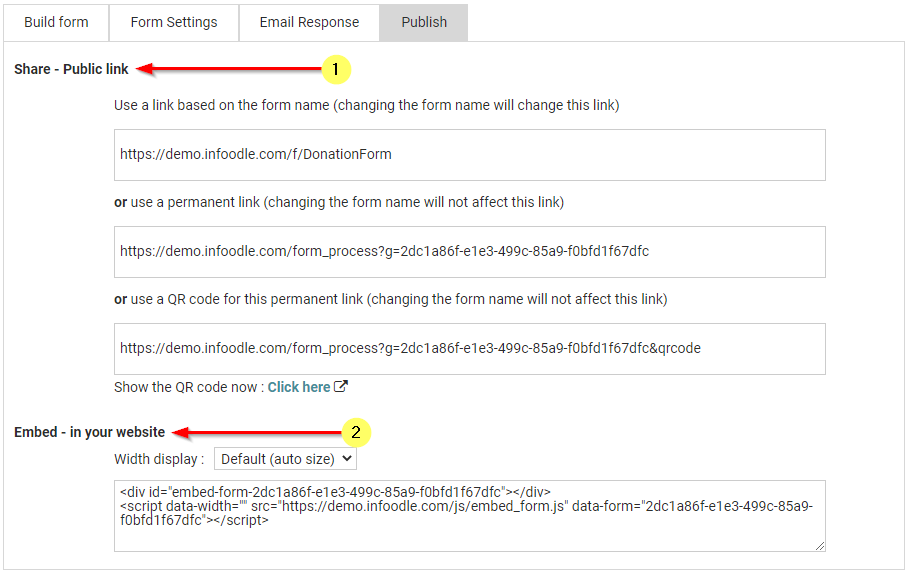
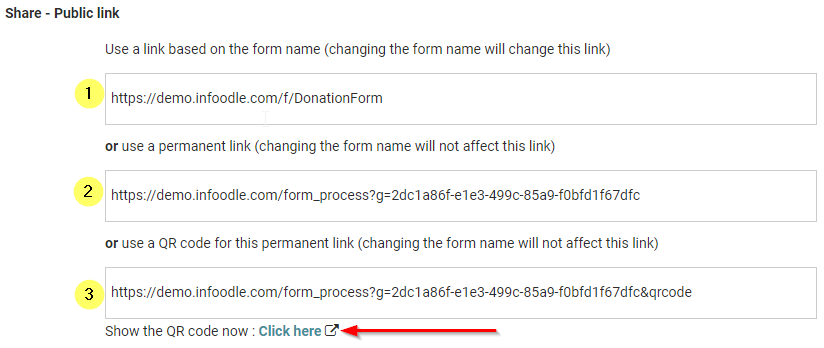
Share - Public link
Use the public link when you want to email a link to your form, add it to your facebook page, or include a link to the form on your website. You have two link options:
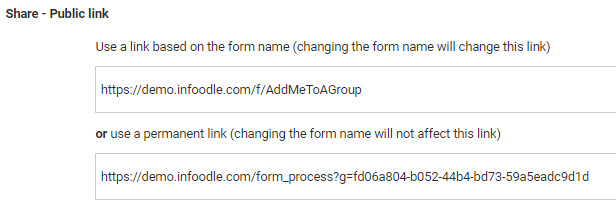
- The first link uses the words of the form name and makes the links more obvious to the end user rather than a bunch of numbers and letters. You control this by setting the form name.
- The second permanent link is not affected by changing the form name. It is a permanent link that is made up of numbers and letters.
- The third option is a QR Code version of the Permanent Link. Use the Click Here option to view the QR Code on sceen in a new tab.

The public links are created by infoodle automatically when the form is saved.
Emailing from infoodle
-
Copy the preferred link given in the Share - Public link box.

-
In the body of your email insert a link using the insert/edit link button.

-
Paste the link in the URL box.
Display of the Form
When the email recipient selects the link, the form will be displayed and and they will be able complete it. No login to infoodle is required.
Emailing from another email system
- Paste the link into the email you're sending to your users.
Publishing via QR Code
You can use copy the QR Code link and paste it into a Web Browser to show the QR Code on a Screen. You can also use the Click Here option to view the QR Code in a new tab.

After viewing the QR Code, you can also save this image to your computer if you want to use this elsewhere. For Example, include it on a Pamphlet or Poster, where people can scan the QR code to access the form on their device.
Embed - in your Website
If you wish to include this form directly in a page of your website, you need to use this technique so it will display in the page rather than displayed as a link. It's the same idea as embedding a Youtube video.
Your website design will determine how wide you want the form (the height is auto calculated). If you leave it to default it will display as the maximum size available. If your page is responsive (designed to shrink and grow depending on what browser you are using) then choose the Default option as infoodle's form will respond and resize to the space available.
-
Choose the Width display from the drop down list.

-
Copy the code given in the Embed - in your Website box in infoodle and paste it into your website. It will depend on what you are able to do in your website tool as to how you actually do this. Note the script tag has a div tag also which can be placed separate to the script code if needed. An example of this is shown below

Once you have published the form on your website it becomes public and people will be able to complete the form.
Some website management systems that have a guide on how to add the published links to a webpage:
- Rocketspark - Rocketspark
- WIX - https://support.wix.com/...
- Wordpress - http://www.wpbeginner.com/...
For advanced options when adding data to a form, see Adding data to a form - advanced usage.
Once the forms have been completed and submitted they will need processing.
For more information, see Processing form entries