Adding a Form - Introduction
infoodle enables you to build forms to capture data provided by clients. These can be embedded into your website, or provided as clickable links within an email (for example).
Forms are easy for your contacts, members or community to use, with information entered into the form being available to add directly to your infoodle database.
Steps for Adding a New Form
- Building a form - this is covered below.
Separate articles are available for the next steps:
Building a Form
To Build a Form
- To create a Form you can use the following options:
-
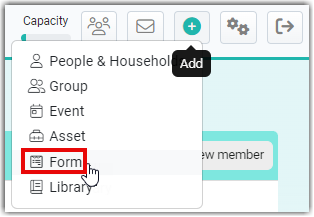
Use the Quick Add ( + ) icon on the top right of the Quick Access bar, and select Form

-
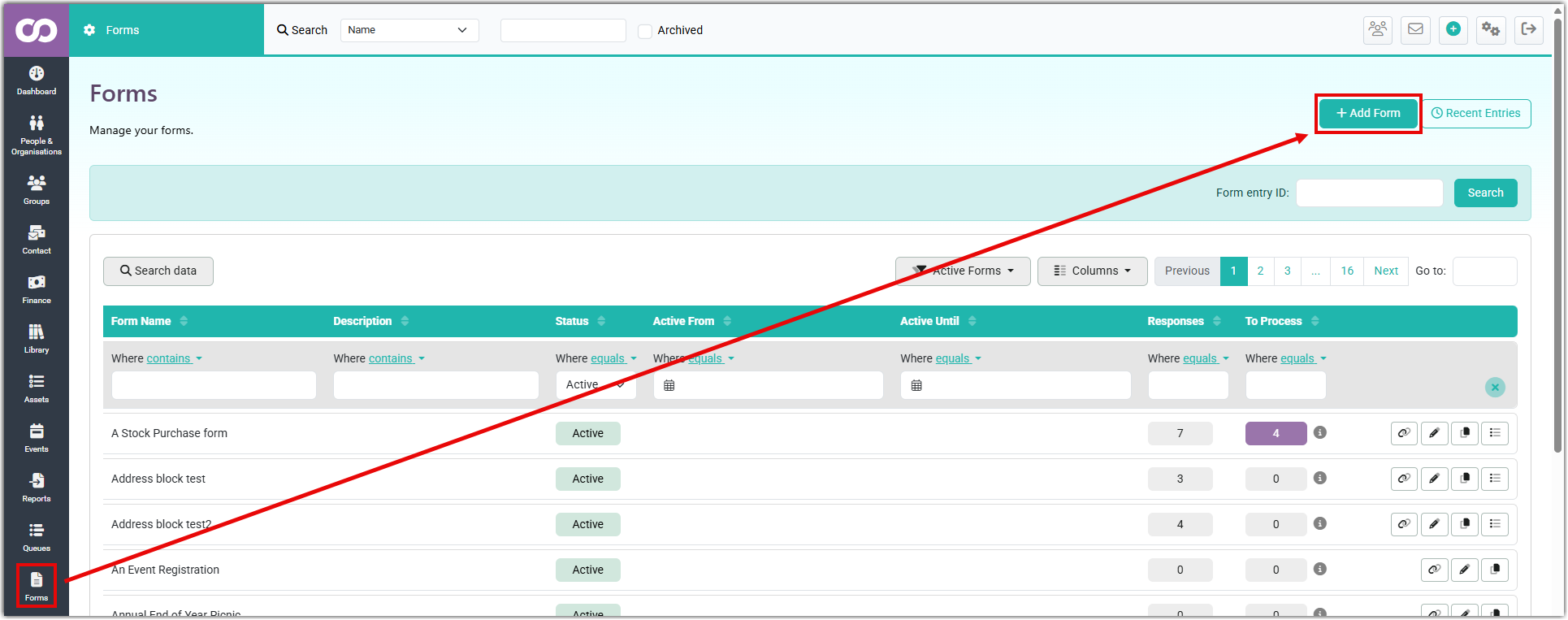
Navigate to the Forms section of infoodle and click Add.

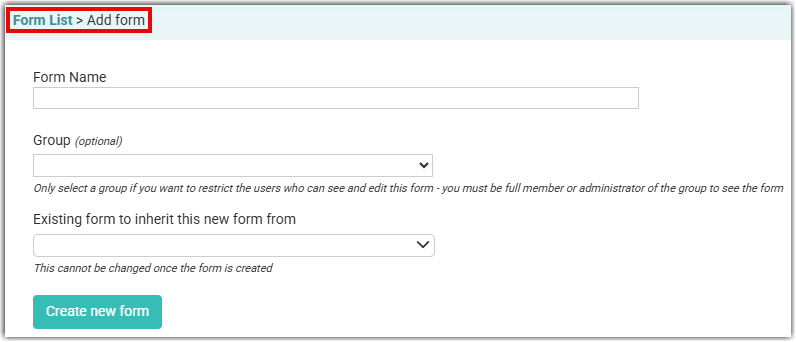
Initial Settings

-
Form Name - start by giving your form a name.
This name is for internal use only and does not appear on the form itself. Once the form has been saved it will be displayed in the list of available forms using this name.
-
Group (Optional) - this limits the visibility of this form to the selected group. With this setting only people within that group with Full member or Administrator Group Permissions, can see the form and are able to edit it.
-
Existing form to inherit this new form from (Optional) - this provides the option of basing this new form of an existing form. This form will inherit all of the settings associated with the parent form.
The following are inherited and have restrictions;
- Build - the fields added here are fixed and can't be changed
- Pledge Confirmation - these settings are inherited but can be overridden
- Form Settings - several settings are inherited but can be overridden
- Email Response - many of these settings are inherited but can be overridden - many of these settings are inherited but can be overridden
Select Create new form to proceed to the form builder
Build Form
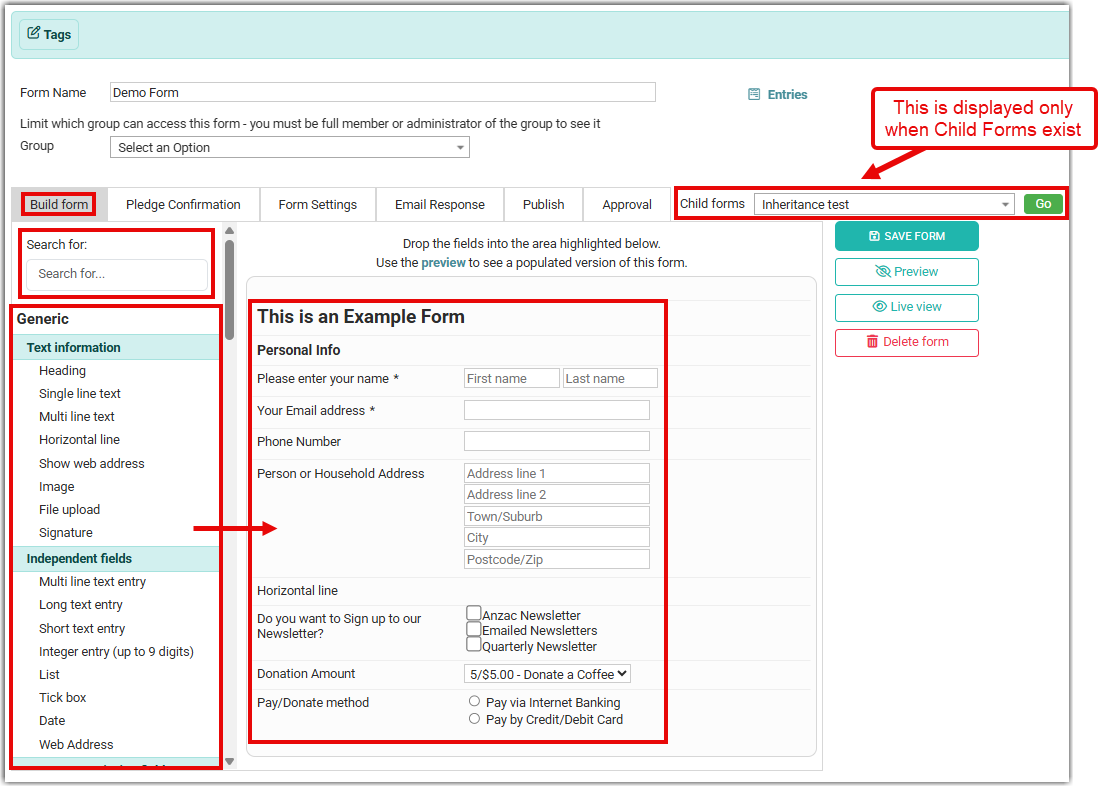
You will see a list of available form fields on the left. Select the form field that you require and then drag and drop this into the form builder to start creating your form.

For the currently selected field in the Form Builder, you will see the available settings used to configure and customise that field
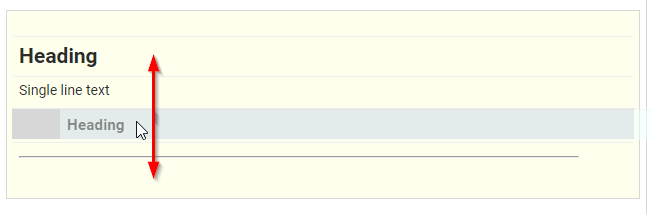
You can re-order the fields by dragging them up and down, or you can place a field between, above or below other fields.

Search for Field
There is the option of searching for a specific field. Enter your search term and as you're typing infoodle will display the fields that match the entered text.

Type of Fields
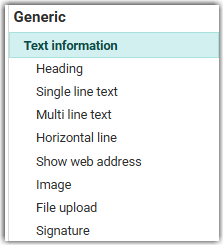
Generic fields - Text information
These fields are used to include design elements, such as Headings, Text and Images.

You can also include a field so users can enter web page addresses with Show Web Address, allow files to be uploaded with File upload, or allow digital signing of the form with Signature.
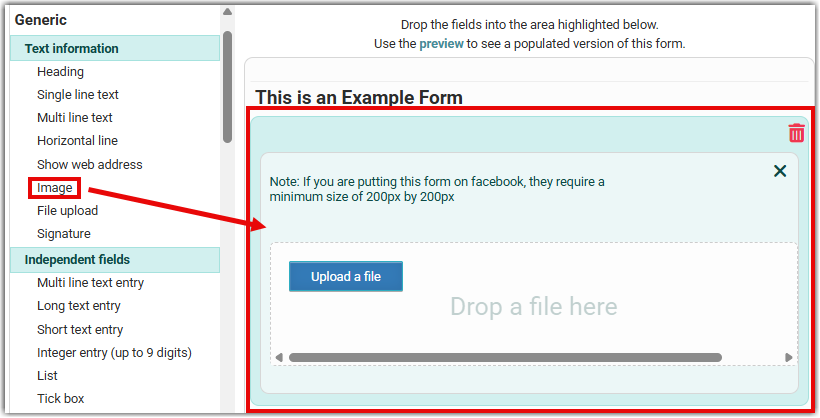
One or more images can be added to a form. To do this drag the Image field from the list on the left and select Upload a file.

These images are tailored so that Facebook can pick them up when you choose to publish a form in Facebook. Facebook requires a minimum size of 200 by 200 pixels. Be aware that it takes time for Facebook to load the image, so once you've finish posting the form, check back later.
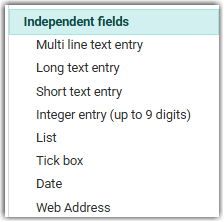
Generic fields - Independent fields
These Fields are information entry fields that can be used to capture information (e.g. for surveys).

As these Generic fields are created specifically for the form, and are not linked to a field in the database, this information will not be added to a field on a contact's profile.
The data will be visible when viewing the Form Entry and can be accessed on a person's page in the Forms tab when you look at that form Entry.
They cannot be reported on viainfoodle Reports, but you can export the form data to an Excel or CSV file.
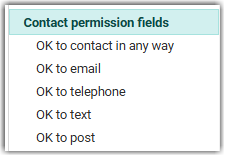
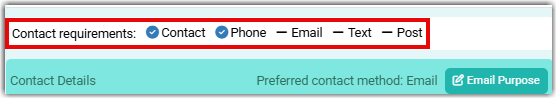
Contact Permission Fields
You can in provide users with the option of indicating how they want to be contacted by you.

These fields display on the user's profile:

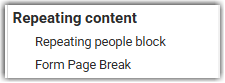
Repeating content
These fields provides the ability to register multiple people on one form, or separate a form into multiple pages.

You can set up the form to capture data form more than one Person or Organisation via the use of Repeating People Blocks.
See Adding Multiple People To A Form for more information.
You can also create multiple pages on your form, and include page routing based on the answer to questions or field selections (for example, are you female, then route to page 2, are you male, route to page 3), using the Form Page Break fields
See Form Page Break for more information.
People fields, Organisation/Household Fields and Group Fields
These sections list your infoodle Custom Fields For People, Organisations/Households and Groups. The People Fields are grouped into headings based on the Profile Tab that the field is stored under.
See Custom Fields for more information about adding new fields to the database.
Using Custom Fields on a form will update the persons data in the relevant custom field on that person's Profile page (or Group if using Group Fields)
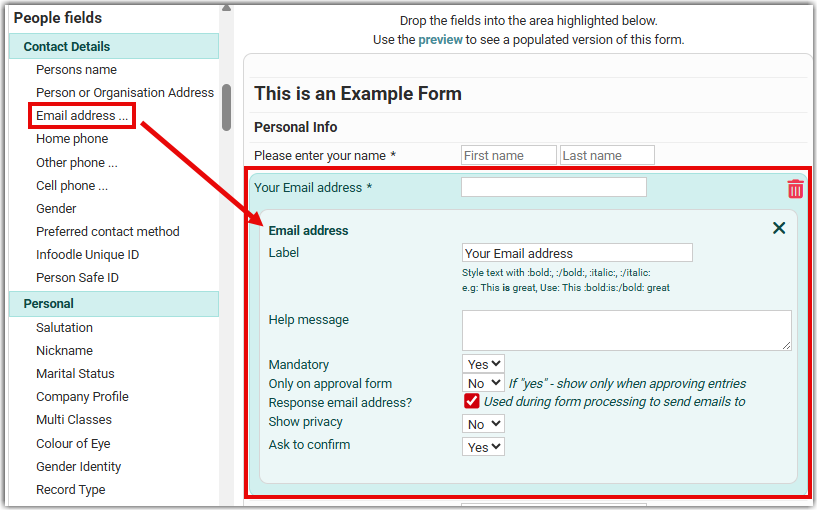
When adding an Email Address field, if you wish to send a form Email Response to the person submitting the form, make sure that you tick the Response email address box to ensure your email is sent to the email address entered by the form submitter.

Saving the Form
Configure each field you choose with appropriate settings. For further information on field options see the Related Articles section on the right of this page.
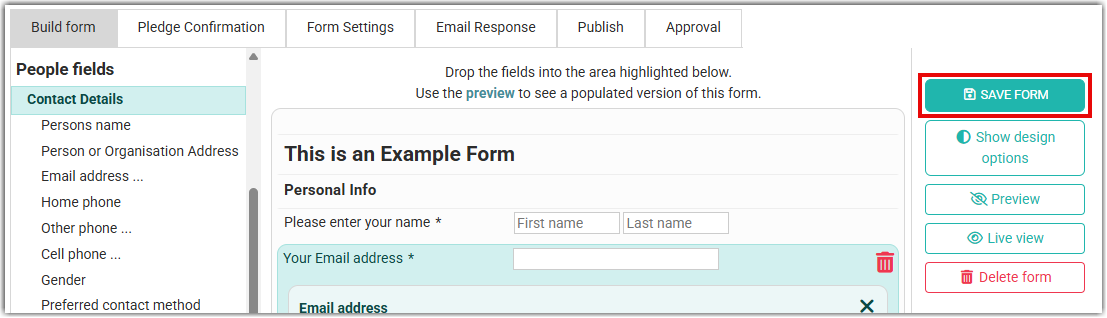
Once you have added all the fields, select Save form. Your form will now look something like this:

Design and Preview controls (upper right)

- Show design - provides styling features your designer can use on individual fields or the whole form. For example, if you want the labels of a field to be in red, you can do that using CSS Code (Advanced).
- If you do not have a website designer and need help with additional styling contact the infoodle office.
- If you do not have a website designer and need help with additional styling contact the infoodle office.
- Preview - select anytime to see what the form will look like once published. You can see the preview in desk top, tablet and phone views.
- To go back to Edit mode select the Build form tab.
- To go back to Edit mode select the Build form tab.
- Live view - displays a page that contains the saved design and is good for testing. It shows the payment options, amount lists, others etc.
- Delete form - select this option to delete the entire form.
At any stage during the building of the form, you can edit individual fields by re-selecting the field to edit. The form element being selected is indicated as you move your mouse over the filed elements, by the change of background colour to blue.
The latest video that covers Forms can be found here: VIDEO: Forms